SBI証券 カスタマーサービスセンター 0120-104-214 (トーシニイーヨ)

WORDPRESSの投稿のカテゴリの「カテゴリー説明文入力」は普通のTEXTAREA入力ボックスでした。
デフォルトのテキスト入力ボックスだと、文章に対して、ちょっと凝った装飾をしようと思っても、タグを入力する必要があり、ちょっと不便です。
この説明文入力ボックスを、ビジュアルエディターに変更するカスタマイズ方法を紹介したいと思います。

これにより、通常のテキストボックスよりは、手軽に文章装飾が出来るようになるかと思います。
カテゴリー説明文入力欄をビジュアルエディターにする方法
カテゴリー説明文のテキストエリアをビジュアルエディターに変更するには、functions.phpに以下のコードをコピペするだけです。
//カテゴリー説明文でHTMLタグを使えるようにする
remove_filter( 'pre_term_description', 'wp_filter_kses' );
//pタグが付与されるのでpタグが邪魔な場合取り除く
remove_filter( 'term_description', 'wp_kses_data' );
//カテゴリー説明文の代わりに表示するビジュアルエディターのHTML
add_filter('edit_category_form_fields', 'cat_description');
if ( !function_exists( 'cat_description' ) ):
function cat_description($tag){
?>
<table class="form-table">
<tr class="form-field">
<th scope="row" valign="top"><label for="description"><?php _e('Description'); ?></label></th>
<td>
<?php
$settings = array('wpautop' => true, 'media_buttons' => true, 'quicktags' => true, 'textarea_rows' => '15', 'textarea_name' => 'description' );
wp_editor(wp_kses_post($tag->description , ENT_QUOTES, 'UTF-8'), 'cat_description', $settings);
?>
<br />
<span class="description"><?php _e('The description is not prominent by default; however, some themes may show it.'); ?></span>
</td>
</tr>
</table>
<?php
}
endif;
//カテゴリー編集ページから「カテゴリー説明文」を取り除く
add_action('admin_head', 'remove_default_category_description');
if ( !function_exists( 'remove_default_category_description' ) ):
function remove_default_category_description(){
global $current_screen;
if ( $current_screen->id == 'edit-category' )
{
?>
<script type="text/javascript">
jQuery(function($) {
$('textarea#description').closest('tr.form-field').remove();
});
</script>
<?php
}
}
endif;
やっていることを簡単にします。
まず、「edit_category_form_fields」フックを用いて、新しい「ビジュアルエディター入力ボックス」を追加しています。
そして、「admin_head」フック部分でJavaScript(jQuery)を用いて以前の「カテゴリー説明文入力ボックス」を削除しています。
動作確認
上記のコードをコピペするだけで、以前は以下のようなテキスト入力ボックスだったのが

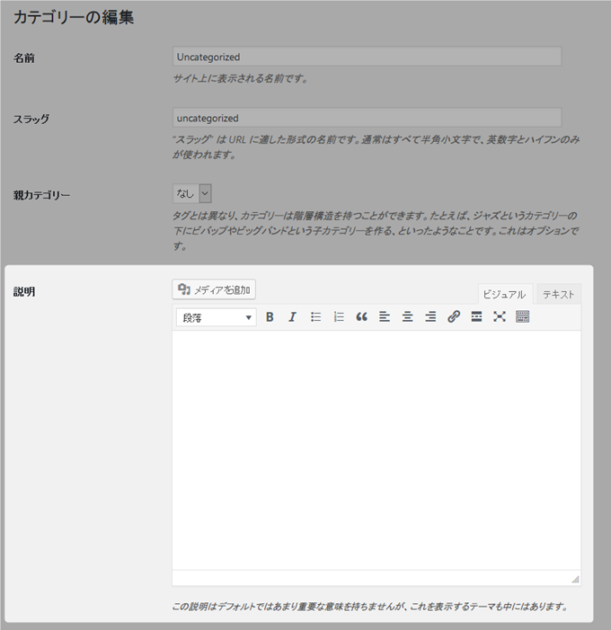
ビジュアルエディターを用いたリッチなエディターに変わりました。

このカスタマイズは「カテゴリー編集」画面のみで適用されます。「カテゴリー一覧」画面では適用されないのでご注意ください。
